4Kモニターを買ったんだけど、字が小さい…
かと言ってスケーリングで表示倍率を上げると、作業スペースが狭くなって4K買った意味がねぇ…
46インチとか買うしかないのかな?なにかいい方法はないかな…
という疑問に答えます。
この記事を書いてるぼくは、32インチの4Kモニターを2枚使いしていた事もあるほど4Kモニター大好き&作業スペースの広さ至上主義者です。(今は1枚使いに落ち着きました)
32インチでもそのままだと微妙に文字が小さくてウザいんですが、色々と試行錯誤していたら、「作業スペースの広さを犠牲にせずに、文字だけを読みやすくする絶妙な設定方法」を思いついてしまったので、共有しようと思います。
4Kモニターを買ったものの、文字が小さくて困っている方の参考になれば幸いです。
4Kモニターの文字が小さい問題を解決する絶妙な設定
結論:ブラウザの文字サイズだけを拡大する
OSのスケーリング倍率を上げると、タスクバーとかウィンドウのタブとか、余計な部分まで大きくなってしまうので、どうにも具合が悪いです。
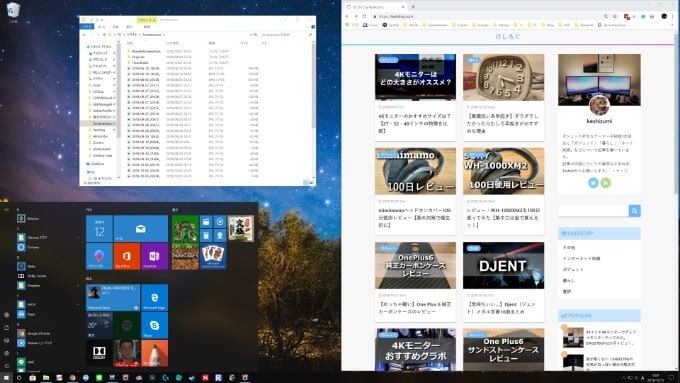
下の写真は、32インチの4KモニターでOSのスケーリングを150%に拡大した状態です。

▲エクスプローラとかウィンドウの「タブの部分」とか、タスクバーとか…そんなのはもう少し小さくてもいいと思いません?
そう思って最終的にぼくの中で出た結論が、「ブラウザの文字サイズだけ大きくする」という方法です。

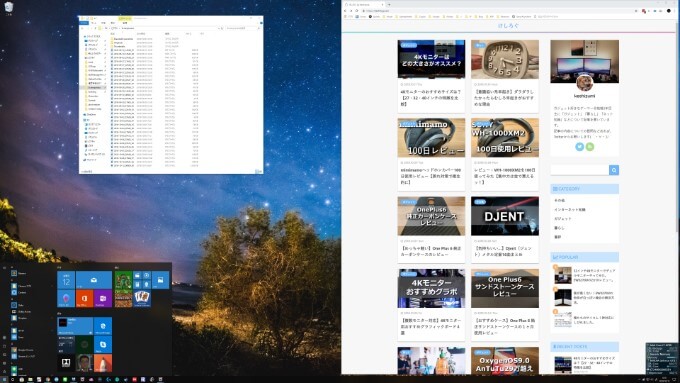
▲OSのスケーリングは100%のままいじらず、Chromeの表示倍率を125%にした状態です。
作業スペースの広さと文字の小ささを解決した、絶妙な設定です!
ブラウザの文字だけ大きくするメリット
- タスクバー・エクスプローラなどは小さいまま、一覧性が高い。
- ブラウザの文字は大きいので、文字は読みやすい。
4Kモニターのいいところを生かし、悪いところを打ち消していますね…!
Chromeの文字サイズだけを大きくする方法
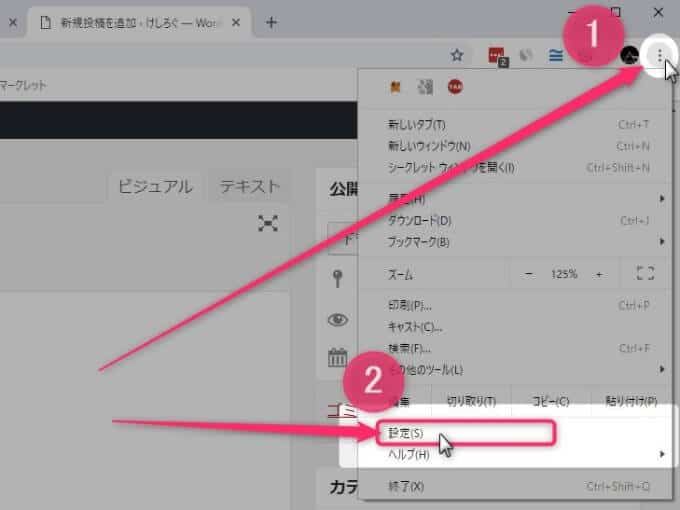
Chromeの設定を開く

▲まずは縦に点が3つ並んだアイコンから、「設定」という項目をクリックしてください。
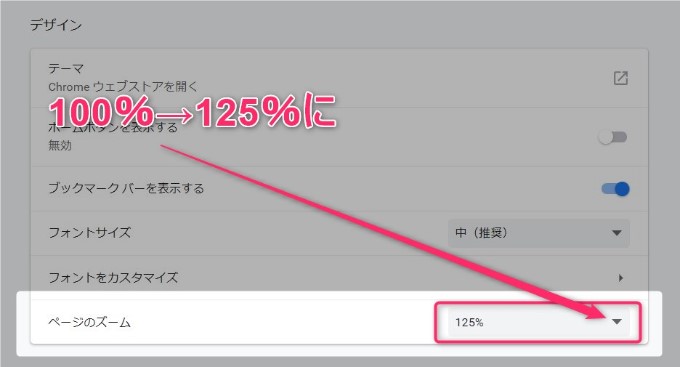
「ページのズーム」を125%にする

▲「デザイン」という項目の中に「ページのズーム」という項目があるので、それを125%にしましょう。
もちろん、125%で小さい場合は、お好みの数値に変更してOKです。
これで設定は終了です。
これで、今後はChromeで表示されるウェブページのすべての文字サイズが1.25倍に拡大表示されます。
【24~27インチ向け】OSスケーリング設定とのハイブリット技
ぼくのモニターは32インチなので上記の設定で快適に4Kモニターを使用しているのですが、27インチくらいの小さめな4Kモニターを使っている方は、上記の設定だとブラウザ以外の文字が小さすぎて使い物にならないと思います。
そこで、27インチを使っている方には「OSスケーリングとのハイブリット技」がおすすめです。
OSのスケーリングを125%にする

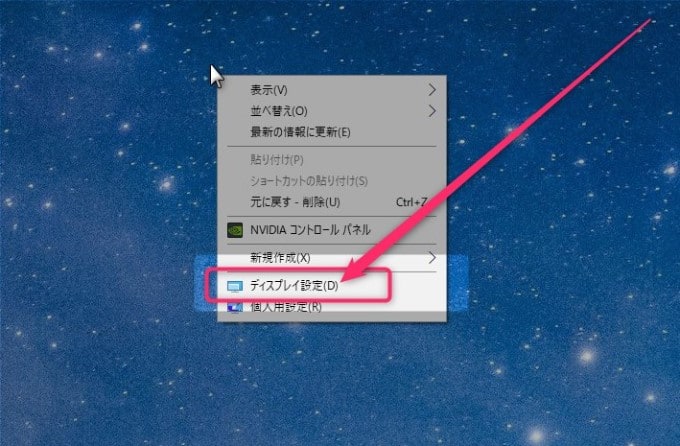
▲まずデスクトップの何もないところで右クリック、「ディスプレイ設定」を開きます。

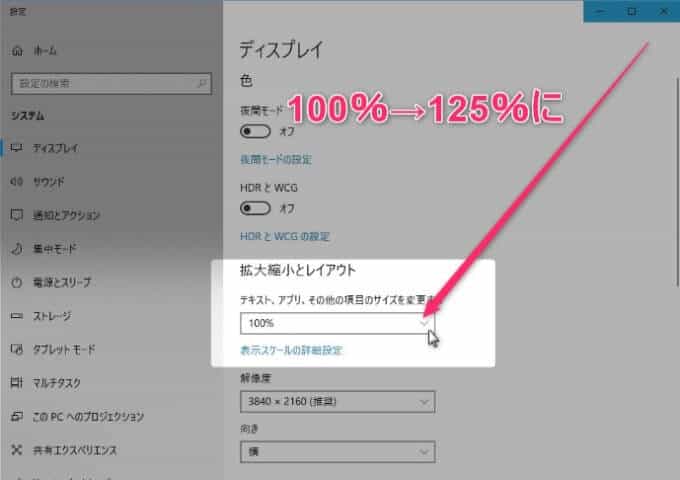
▲「テキスト、アプリ、その他の項目のサイズを変更する」という項目の100%と書いてある部分を125%に変更します。
これでOSの表示倍率が上がったと思います。
Chromeのズームも125%にする
先ほど紹介した方法で、Chromeのズームも125%にしましょう。
OS側で125%、Chrome側で125%に拡大しましたので、最終的にChromeの文字サイズは156%くらいになり、27インチでも読みやすい大きさになったのではないでしょうか?
「OSのスケーリングだけで解決しようとしない」のがコツ
今回はChromeで説明しましたが、そのほかのよく使うアプリでも文字サイズを大きくする設定があるのなら、スケーリングよりもそちらを積極的にいじったほうが使い勝手はいいと思います。
「OSのスケーリングだけで解決しようとしない」を心がけるだけで、かなり使いやすくなりますよ!
文字サイズの設定を最適化して、4Kモニターを使いこなしましょう。



この記事へのコメント
コメント一覧 (2件)
OSのスケーリングを使ってしまうと、高い解像度のディスプレイにした意味がなくなります。
しようがないので映像を見るとき以外、プログラミング作業等は顔を近づけることで対応しています(笑)
ということで、4Kは43″からにした方がいいです。その場合は、映像を見る時は少し離れる事になります。
↓ おまえみたいな、なんでも知ってるおれかっけーな注釈ごっこをしにくるバカ、必ず湧くよな。
ブログ主、こんなバカ気にすんな。