先日、当ブログに360度ビュー機能を実装してみました。
ちなみに今回のレビューから、マウスの造形を360度好きな方向から見れる
「360度マウス鑑賞システム」
を導入しましたwww
レビュー記事の書き方もだんだん変態的になってきましたね…。 pic.twitter.com/ePxslp265d— Kessy@けしろぐ (@keshilog_kessy) November 7, 2019
トヨタなどの車メーカーのサイトによくある機能ですね。
読者が好きなように写真を動かせるので、ディテールの伝わりやすさは動画以上かも。
予想以上にツイートへの反応が良かったので、なんかすごいことをしてると思って頂けたのかもしれません。
しかし実は「Spin 360 deg and 3D Model Viewer」というWordPressプラグインを使えばだれでも簡単に実装することができます。
備忘録がてら使い方を解説していきますので、画像をクルックルさせたい方は参考にしてみてください。
360度ビュー画像のサンプル
Spin 360 deg and 3D Model Viewerを使うと、こんな感じの360度ビュー画像を簡単に実装することができます。
[spin360 canvas_name = “s1” imgs_folder = “400ma/” imgs_nbr = 16 speed = 0.1 hide_cmds = all aspect_ratio=1.5]
▲ドラッグもしくはスワイプで画像が回転します。
上記のサンプルでは画像を16枚使っていますが、画像の枚数を増やせばもっとスムーズに回すことも可能です。
枚数多めでヌルヌル動くサンプルが見たい方は公式デモサイトをご参照ください。
https://easyw.github.io/spin360/
ただ、当たり前ですが画像を増やせば読み込み時間も長くなってしまいます。
当サイトではサイト表示スピードを考慮してとりあえず16枚で様子を見ているところです。
5Gが普及したらもう少しヌルヌル回るように枚数を増やしたいですねw
「Spin360」を使って360度ビュー画像を作る方法
それでは使い方を解説していきます。
流れとしては以下のような作業手順になるかと思います。
- Spin 360 deg and 3D Model ViewerをWordPressにインストールする
- 写真を用意する
- サーバーに写真を直接アップロードする
- ショートコードを記事に入力する
順を追って解説していきますね。
1.Spin360をWordPressにインストールする
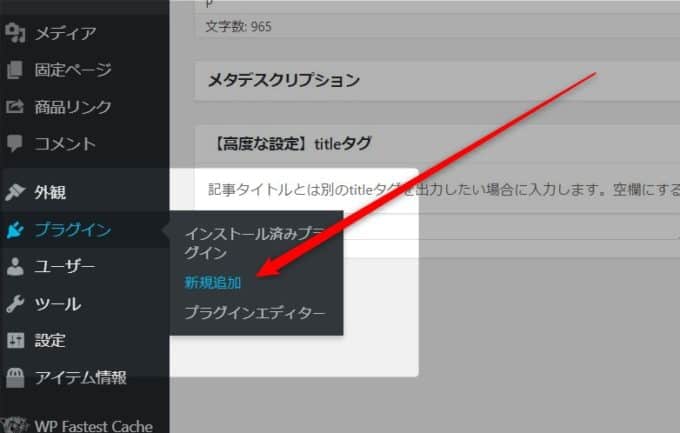
まずはプラグインをインストールします。

プラグイン→新規追加から、「Spin 360 deg and 3D Model Viewer」と検索すれば出てきます。

これです。
インストールして、有効化しておきます。
もしくは、公式サイトからzipで落として手動でWordpressにアップロードしてもOKです。
2.写真を用意する
ちょっとずつ角度を変えて撮影した写真を用意します。

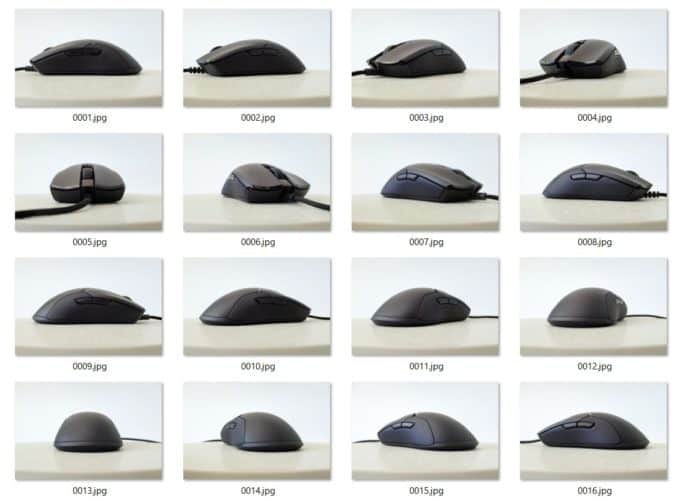
こんな感じに、反時計回りに撮影してください。
回転台が無いとキレイに回すのが大変かも。
そしてここが大事なポイントですが、ファイル名は必ず「4桁の連番」にしてください。
0001.jpg
0002.jpg
0003.jpg
0004.jpg …
という具合です。
プラグインの設定がそうなっているので、これ以外のファイル名を付けても読み込まれません。
大事な事なので2回言います。
ファイル名は必ず「4桁の連番」にしてください。
枚数が多い場合は、ファイル名を一括リネームするソフトを使うといいでしょう。
ぼくはFlexible Renamerというツールを使ってます。
3.サーバーに写真を直接アップロードする
ここがちょっと厄介かもしれません。
WordPressをインストールしてるサーバー内に「spin360show」というフォルダが生成されていますので、その中にフォルダを作って写真をアップロードします。
しかし、WordPress内のメディア→新規追加からでは写真をアップロードする場所は指定できないため、サーバーのファイルマネージャー機能やFTPツールを使って直接サーバーに写真をアップしなくてはいけません。
アップロード方法は使っているサーバーによって違うかと思いますので、分からない場合はグーグル先生に指示を仰いでください。
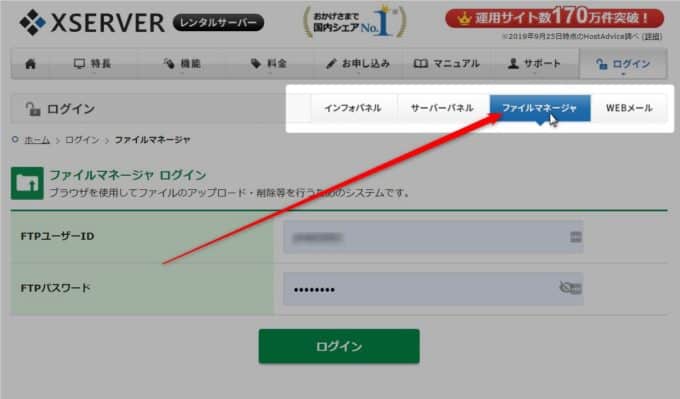
Xサーバーならログイン画面からファイルマネージャへアクセスできますし、
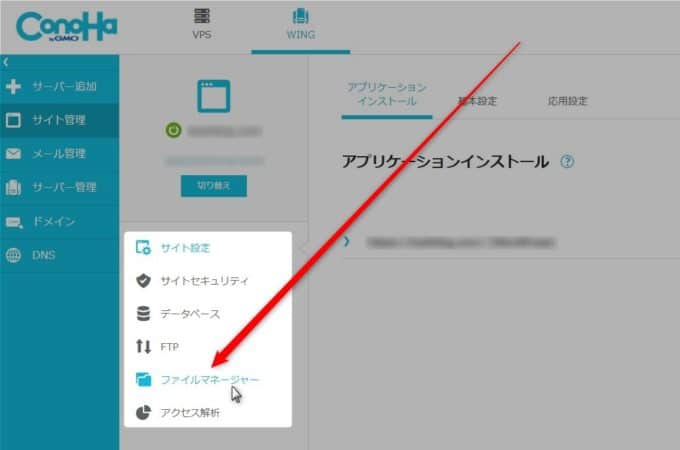
ぼくが使っているConohaWingというサーバーは、ログイン後にサイト管理→ファイルマネージャーからアクセスできました。
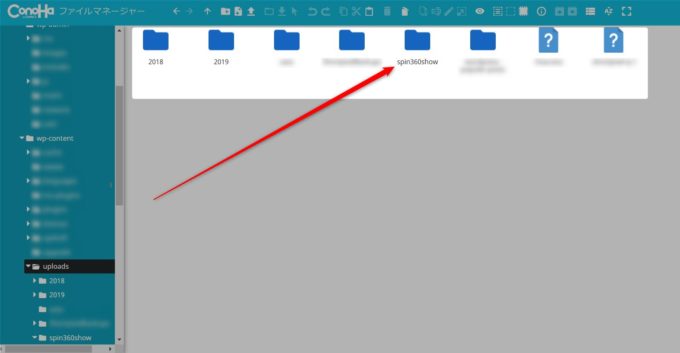
spin360showフォルダが生成されている場所は、何も設定を弄っていなければ/wp-content/uploads/の中にあるはずです。
spin360showフォルダを見つけたら、その中に新しいフォルダを作ります。
フォルダ名は記事にショートコードを書き込むときに使うので、分かりやすい名前にしておきます。
作ったフォルダに写真をアップロードします。
ファイル名が4桁の連番になっていることを確認しましょう。
これで写真のアップロード作業は完了です。
慣れれば普通にWordPress内に写真をアップするのとたいして手間は変わりません。
(ファイル名を連番にする作業は面倒ですが…)
4.ショートコードを記事に入力する
360度ビューを表示させたい記事にショートコードを入力します。
[spin360 canvas_name = "s1" imgs_folder = "フォルダ名/" imgs_nbr = 画像の枚数]これが最低限のショートコードなんですが、これを入力しただけだとこうなります。
[spin360 canvas_name = “s2” imgs_folder = “400ma/” imgs_nbr = 16]
最初の回転が速すぎますし、アスペクト比が合ってなくて横からギュッと押されたみたいになってます。
画像の上にボタンがずらーっと並んでいるのもダサいです…。
これらの問題を解決するには、ショートコードにパラメータを追加します。
パラメータ一覧
- canvas_name =同じページに複数のショーがある場合に必要なキャンバス名(必須)
- imgs_folder =画像を格納したフォルダ名。例:
"spin360demo/"または"my_product"(必須) - imgs_nbr =画像の枚数。 例:16
- speed = アニメーションのスピード。0.1以上10以下の任意の数。例:1.5(負の値にすると逆再生)
- aspect_ratio =画像のアスペクト比、例:4/3アスペクト比の場合は1.3333
- loop = ループするかどうか。trueまたはfalse(デフォルトはtrue)
- autostart = ロード時にアニメーションを自動開始するかどうか。trueまたはfalse(デフォルトはtrue)
- Gesture = アニメーションを動かすマウスの動き。horizontal = 左右(デフォルト)vertical = 上下
- hide_cmds = 上のアイコンを隠すかどうか。all、fullscreen、reverse、zoomまたはfalse(デフォルトはfalse)
- button_color = アイコンの色。デフォルトは#00ABFF’。
引用:公式サイトより
パラメータは、imgs_nbrの後ろに書き足していけばOKです。
当サイトの場合、画像サイズは680 x 452にしてるのでアスペクト比は3 : 2。
なのでaspect_ratioを1.5にします。(3 ÷ 2 = 1.5)
そしてデフォルトの回転速度が速すぎるので0.1に。
あとアイコンも減らしたいので、zoomを非表示にします。
…というパラメータをショートコードに盛り込むと、こんな感じ。
[spin360 canvas_name = "s1" imgs_folder = "フォルダ名/" imgs_nbr = 枚数 aspect_ratio=1.5 speed = 0.1 hide_cmds = zoom][spin360 canvas_name = “s3” imgs_folder = “400ma/” imgs_nbr = 16 speed = 0.1 hide_cmds = zoom aspect_ratio=1.5]
画像のアスペクト比も合いましたし、デフォルトの回転速度もちょうど良い感じになりました。
こんな感じで、好みに合わせてパラメータを調整してください。
あとは「ドラッグまたはスワイプで画像を回転させることができます。」みたいな文言を近くに書いておけば、更にユーザーフレンドリーになりますね。
自分のスタイルが定まったら、一連のテンプレをAddQuicktagにでも登録しておくといいでしょう。
まとめ
- 360度ビュー画像は「Spin360」というプラグインで簡単に実装できる
- 写真をフォルダに格納する作業がちょっと面倒
Webサイトで対象物のディテールを詳細に伝えようと思ったら、360度全方位から見せるのが一番ですね。
当サイトのようなレビューブログ以外にも色んな使い道があるかと思いますので、ぜひ応用してみてください。







この記事へのコメント
コメント一覧 (6件)
初めまして
記事を拝見してspin 360を試して見ましたが
上手く表示されないのでコメントさせて頂きました。
記事にショートコードを入力してプレビューすると
回転やズームのアイコンは表示されますが
写真が読み込まれません…。
写真のリネームも同じツールを使用してみましたが表示されません。
写真の格納場所も問題ないと思います。
何か思いつく問題点がないでしょうか。
うーん開発者ではないのでそれだけだとちょっと分からないですねぇ…
試しにぼくが使っているショートコードをそのまま貼っておきます!
[spin360 canvas_name = “s1” imgs_folder = “360testes/” imgs_nbr = 16 speed = 0.1 hide_cmds = zoom aspect_ratio=1.5]
フォルダ名の”360testes/” ですが、ぼくの場合は最後のスラッシュを抜くとうまく表示されませんね。
なのでもしスラッシュ無しでフォルダ名を記述しているようなら試してみてください。
返信ありがとうございました。
結果は駄目でしたがまた頑張りたいと思います。
それにしても素敵なブログですね。
勉強になります!
はじめまして。
wordpress初心者なのですが、
functions.phpを教えていただけますでしょうか?
宜しくお願い致します。
コメントありがとうございます。
この記事にfunction.phpは全く関係ないのですが、functions.phpの何を知りたいのでしょうか?
すみません、初心者なので分かっていない部分があると思いますが、
functions.phspにショートコードを呼び出したい関数を記載すると
思ったのですが、違うのでしょうか?